WooCommerce rechtssicher für den deutschen Markt – Der Checkout
Heute möchte ich Euch einige Anpassungen vorstellen, die ich gestern im WooCommerce Checkout vorgenommen habe. Diese habe ich umgesetzt, um meinen Kunden die Pflichtinformationen wie Artikelname, Bild und die wesentlichen Eigenschaften in hervorgehobener Weise zu vermitteln. Dies war mir vorher nicht deutlich genug. Weiterhin muss der Kunde die Möglichkeit haben, aus dem Checkout den einzelnen Artikel aufrufen zu können. Dies geschieht zwar, indem das Produktbild verlinkt ist, aber diese Verlinkung ist so nicht erkennbar, so dass ich zusätzlilch noch den Artikelnamen verlinkt habe.
Hervorheben der Pflichtinformationen
Seit dem 1. August 2012 gilt die sogenannte Button-Lösung. Da steckt aber wesentlich mehr dahinter, als nur die Buttonbeschriftung zu ändern. Unter anderem müssen auch die Pflichtinformationen wie Bild, Produktname und die wesentlichen Eigenschaften deutlich hervorgehoben werden. Allerdings darf man in diesem Zusammenhang andere Informationen wie Kenntnisnahme der AGB und des Widerrufsrechtes nicht optisch hervorheben, da dies die Hervorhebung der Pflichtinformationen neutralisieren würde. Alles klar, oder?
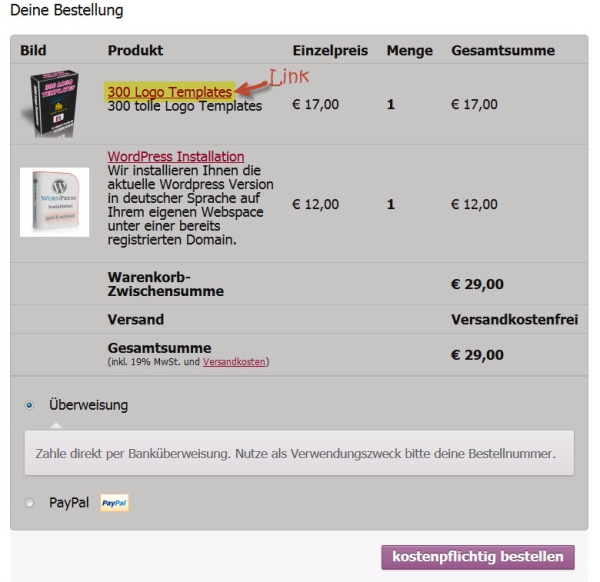
Gut schauen wir was ich meine. Wie immer zeige ich Euch hier die Endversion. Danach bespreche ich die Veränderungen. Mein "neuer" WooCommerce Checkout sieht jetzt so aus:
Woocommerce Checkout nach Anpassung

Wie Ihr sehen könnt, habe ich die Pflichtinformationen dunkel und damit farblich deutlich hinterlegt. Und zum zweiten habe ich den Produktnamen verlinkt. Hier gelangt man dann zu den Produktdetails und kann Änderungen vornehmen.
Ergänzung der "style.css"
Um den Hintergrund der wesentlichen Eigenschaften im WooCommerce Checkout farblich hervorzuheben, ergänze ich meine "style.css" um folgenden Code:
/* farbliche Anpassen WooCommerce Checkout */
.woocommerce table.shop_table, .woocommerce-page table.shop_table{
background-color: #c6c4c4;
margin-bottom:0px;
border-bottom-left-radius: 0px;
border-bottom-right-radius: 0px;
}
.woocommerce #payment ul.payment_methods, .woocommerce-page #payment ul.payment_methods {
background-color: #c6c4c4;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
border: 1px solid rgba(0, 0, 0, 0.1);
border-collapse: separate;
}
Die Ergänzung besteht aus 2 Blöcken. Der erste ist für die Produktaufstellung, Versandinformationen und Gesamtbetrag zuständig. Der zweite für die Auswahl der Zahlungsmöglichkeit. Im ersten Block habe ich den unteren Rand auf 0 Pixel festgelegt, damit die Blöcke zusammen rücken. Gleichzeitig habe ich die unteren Rundungen der Ecken entfernt. Sieht sonst blöd aus. Im zweiten Block habe ich unten die Rundungen dann wieder hinzugefügt. Je nachdem was Ihr für ein Theme verwendet, kann es natürlich sein, dass diese Anpassung bei Euch nicht den gleichen Effekt hat oder einfach nicht gut ausschaut. Dies soll auch nur die Vorgehensweise verdeutlichen und aufzeigen wie Ihr vorgehen könnt.
Bitte lasst mich an dieser Stelle erwähnen, dass ich grundsätzlich immer mit einem Child-Theme arbeite und alle Änderungen am WooCommerce Template niemals an den Originaldateien vornehme, sondern die Template-Dateien im "woocommerce"-Ordner in meinem Theme liegen. Ihr solltet grundsätzlich auch so verfahren. Der Frust ist groß, wenn im Falle eines Updates, egal ob vom Theme oder von WooCommerce, alle langwierig erarbeiteten Optimierungen verloren gehen.
Produktname im WooCommerce Checkcout verlinken
Die zweite Veränderung betrifft die Verlinkung des Produkttitels im WooCommerce Checkout. Hierzu nehmen wir Anpassungen an der Datei "review-order.php" im "woocommerce"-Ordner in meinem Theme-Ordner vor. Da je nach Anpassung die "review-order.php" bei jedem anders ausschauen kann, poste ich an dieser Stelle nicht den alten, sondern nur meinen neuen Code. Die entsprechenden Passagen für die Verlinkung habe ich farblich markiert.. Näheres zu meinen individuellen Änderungen findet Ihr im Rahmen der WooCommerce-Reihe.
<tbody>
<?php
do_action( 'woocommerce_review_order_before_cart_contents' );
if (sizeof($woocommerce->cart->get_cart())>0) :
foreach ($woocommerce->cart->get_cart() as $cart_item_key => $values) :
$_product = $values['data'];
// Variable für Einzelpreisermittlung
$product_price = get_option('woocommerce_tax_display_cart') == 'excl' ? $_product->get_price_excluding_tax() : $_product->get_price_including_tax();
/* neu eingefuegter Block für die Thumbnail Darstellung */
?>
<tr class="' . esc_attr( apply_filters('woocommerce_checkout_table_item_class', 'checkout_table_item', $values, $cart_item_key ) ) . '">
<td class="product-thumbnail">
<?php
$thumbnail = apply_filters( 'woocommerce_in_cart_product_thumbnail', $_product->get_image(), $values, $cart_item_key );
if ( ! $_product->is_visible() || ( ! empty( $_product->variation_id ) && ! $_product->parent_is_visible() ) )
echo $thumbnail;
else
printf('<a href="%s">%s</a>', esc_url( get_permalink( apply_filters('woocommerce_in_cart_product_id', $values['product_id'] ) ) ), $thumbnail );
?>
</td>
<?php /* Ende neuer Block*/ ?>
<?php
if ($_product->exists() && $values['quantity']>0) :
/* Original Code für Produktname
echo '
<td class="product-name">' .
apply_filters( 'woocommerce_checkout_product_title', $_product->get_title(), $_product ) . ' ' .
apply_filters( 'woocommerce_short_description', $_product->post->post_excerpt ) . ' ' . //einfuegen der Kurzbeschreibung
'</td>
**********************************/
/* Product Name neuer Code!!! */
?>
<td class="product-name">
<?php
if ( ! $_product->is_visible() || ( ! empty( $_product->variation_id ) && ! $_product->parent_is_visible() ) )
{
echo apply_filters( 'woocommerce_in_cart_product_title', $_product->get_title(), $values, $cart_item_key );
echo apply_filters( 'woocommerce_short_description', $_product->post->post_excerpt );
}
else
{
printf('<a href="%s">%s</a>', esc_url( get_permalink( apply_filters('woocommerce_in_cart_product_id', $values['product_id'] ) ) ), apply_filters('woocommerce_in_cart_product_title', $_product->get_title(), $values, $cart_item_key ) );
echo apply_filters( 'woocommerce_short_description', $_product->post->post_excerpt );
}
// Meta data
echo $woocommerce->cart->get_item_data( $values );
// Backorder notification
if ( $_product->backorders_require_notification() && $_product->is_on_backorder( $values['quantity'] ) )
echo '<p class="backorder_notification">' . __( 'Available on backorder', 'woocommerce' ) . '</p>';
?>
</td>
<!-- Ende neuer Code -->
<?php
echo '
<td>' .
apply_filters('woocommerce_cart_item_price_html', woocommerce_price( $product_price ), $values, $cart_item_key ) . ' ' . //Einzelpreis
'</td>
<td>' .
apply_filters( 'woocommerce_checkout_item_quantity', '<strong class="product-quantity"> ' . $values['quantity'] . '</strong>', $values, $cart_item_key ) .// Menge einfuegen
$woocommerce->cart->get_item_data( $values ) .
'</td>
<td class="product-total">' . apply_filters( 'woocommerce_checkout_item_subtotal', $woocommerce->cart->get_product_subtotal( $_product, $values['quantity'] ), $values, $cart_item_key ) . '</td>
</tr>';
endif;
endforeach;
endif;
do_action( 'woocommerce_review_order_after_cart_contents' );
?>
</tbody>
Ich hoffe, ich konnte Euch mit diesem Artikel wieder einige Anregungen geben, um Euren WordPress Shop mit WooCommerce noch besser und sicherer zu machen. Viel Spaß bei der Umsetzung und bis zum nächsten Mal.
[fb_share]





Ich habe leider kein Gästebuch oder sowas in der Art gefunden, aber ich wollte dir ein mal ganz groß danken!
Mit der ausführlichen Beschreibung, der guten Erklärung des Codes (und WooCommerce selbst) und dem funktionierenden (!!) Codes hast du mir sehr viel Arbeit und Geld erspart.
Ich suche nun schon seit einiger Zeit eine gute Anleitung wie deine, konnte jedoch nur alte,schlecht beschriebene oder nicht funktionierende Anleitungen finde.
Daher ein dickes dickes DANKE für deine Mühe!
Danke für Deinen Kommentar. Ich freue mich, dass die Informationen hilfreich für Dich sind/waren. Über ein Gästebuch muss ich mal nachdenken… 🙂