WooCommerce – Produktbilder richtig einbinden
Heute setze ich mal nicht die WooCommerce Reihe fort, sondern möchte ein kurzes Tutorial zum Thema Produktbilder unter WooCommerce schreiben. Die Idee kommt daher, dass ich beim Stöbern im Netz immer wieder über Schwierigkeiten beim Einbinden von Produktbildern unter WooCommerce stoße. Hier wird von unscharfen Bildern berichtet, obwohl das Ursprungsbild in einer ausgezeichneten Qualität vorliegt. Und in der Tat kann ich über ähnliche Erfahrungen berichten. Allerdings gibt es einen leicht nachvollziehbaren Weg, um diese Schwierigkeiten zu umgehen. Die teilweise schlechte Bildqualität der WooCommerce Produktbilder kommt daher, dass die Bilder von WooCommerce für die verschiedenen Darstellungen runtergerechnet und dann wieder hochskaliert werden.
WooCommerce und die Produktbilder
Aber von Anfang an. Anhand eines Beispiels möchte ich Euch die Vorgehensweise von WooCommerce erläutern. Am besten such Ihr Euch ein eigenes Bild und begleitet die einzelnen Schritte.
Bild für WooCommerce vorbereiten
Wenn Ihr ein Bild gefunden habt, natürlich in guter Qualität und hoher Auflösung, bringt Ihr dies auf ein quadratisches Format. Um die richtige Auflösung zu finden, hab ich erst einmal ein relativ großes Format gewählt, nämlich 800 x 800 Pixel. Dieses speichere ich als JPG und lade es in die WordPress Mediathek hoch. Jetzt binde ich es in meinen Artikel ein, speichere und rufe die Artikelübersicht im Shop auf. Die Qualität ist bescheiden, trotz einer Auflösung von 800 x 800 Pixel. Aber warum?
Warum sind meine Produktbilder so schlecht?
WooCommerce nimmt das Produktbild und speicher dies in 3 verschiedenen Größen ab. Werden die Voreinstellungen beibehalten, sind dies die Größen 150 x 150 Pixel für die Katalogbilder, 300 x 300 Pixel für die einzelnen Produktbilder sowie 90 x 90 Pixel für die Produktvorschaubilder. Finden könnt Ihr diese Einstellungen unter "WooCommerce->Einstellungen->Katalog". Die verschiedenen Bildgrößen werden in der Regel unter "/wp-content/uploads/" gespeichert und erhalten den Zusatz der jeweiligen Auflösung. Eine Datei sieht dann z. B so aus: "euer_dateiname-300x300.jpg". Dies ist soweit auch völlig in Ordnung. Die Schwierigkeit besteht darin, dass diese Auflösungen je nach Theme und verwendeter Bildgröße wieder hochskaliert werden muss. Und dadurch entsteht die schlechte Bildqualität. Um dies zu verdeutlichen, zeige ich Euch einen Auszug meiner Katalogansicht:

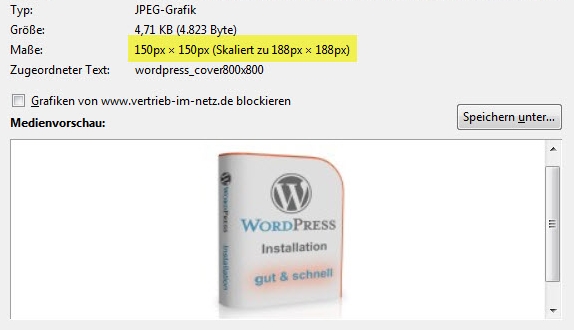
Wie wir oben gesehen haben, ist die Voreinstellung für die Katalogbilder 300 x 300 Pixel. Entsprechend wird das für diese Ansicht gespeicherte Bild verwendet. Es ist allerdings oft so, dass je nach Theme und Design die wirkliche Bildgröße von dieser Voreinstellung abweicht und das Bild entsprechend skaliert wird. Dies wollen wir für mein Beispiel jetzt prüfen. Hierzu klicke ich mit der rechten Maustaste auf das Bild und wähle (unter Windows) "Grafik-Info anzeigen". Ich erhalte folgendes Resultat:

Hier könnt Ihr die Ursache erkennen. Das Bild wurde zwar mit einer Auflösung von 150 x 150 Pixel gespeichert, erforderlich ist aber eine Auflösung von 188 x 188 Pixel. Das Bild wurde somit hochskaliert. Und genau dies führt zu einer deutlichen Verschlechterung der Bildqualität! Gleiches mach ich jetzt noch für das Produktbild sowie für das Vorschaubild. Beide Ergebnisse seht Ihr im Anschluss:
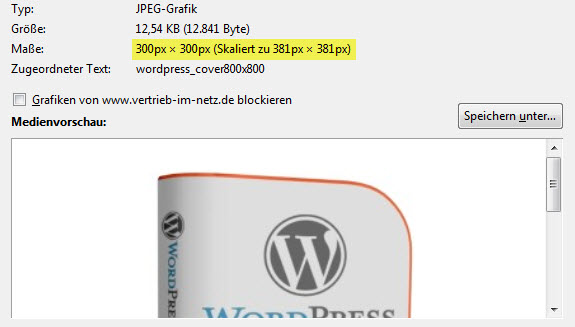
WooCommerce Produktbild

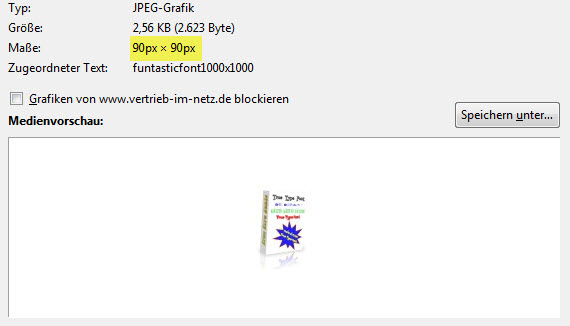
WooCommerce Vorschaubild

Wie Ihr sehen könnt, haben wir beim Produktbild ein ähnliches Problem. Gespeichert wurde das Bild in einer Auflösung von 300 x 300 Pixel. Für die Darstellung wurde es hochskaliert auf 381 x 381 Pixel. Auch hier ist die Folge eine deutlich sichtbare Qualitätsverschlechterung! Beim Vorschaubild ist alles ok. Allerdings ist mir dies auch nicht mehr so wichtig, da die Vorschaubilder eh zu klein sind, um einen deutlichen Unterschied in der Qualität feststellen zu können.
Anpassung in Woocommerce
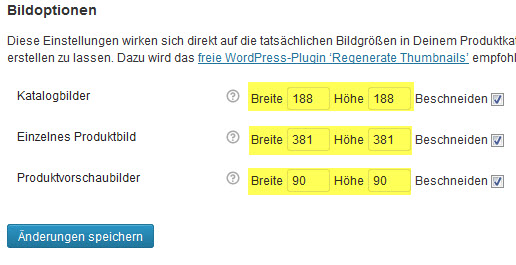
Um zukünftig das Hochskalieren zu vermeiden, begeben wir uns in die WooCommerce Einstellungen unter "WooCommerce->Einstellungen->Katalog" und ändern die Vorgaben in den Bildoptionen entsprechend. Bei mir sieht dies dann so aus:

Speichern bitte nicht vergessen Bitte bedenkt, dass diese Änderung der Bildoptionen keinen Einfluss auf bereits hochgeladene Bilder hat. Ihr müsst Euch leider die Mühe machen und Eure Bilder erneut hochladen. Weiterhin möche ich noch einmal erwähnen, dass je nach Theme und Design Eure richtigen Einstellungen von meinen abweichen können. Es reicht also nicht, einfach meine Bildoptionen zu übernehmen. Ich hoffe, dieses kurze Tutorial hilft Euch, hervorragende Bilder als Verkaufsunterstützung in WooCommerce einzubinden. Viel Spaß und gutes Gelingen.
[fb_share]



Inzwischen haben wir das Jahr 2022 und das Problem ist dasselbe geblieben 😉
Denn leider gibt es bei Woocommerce – Einstellungen keinen Katalog mehr. Dazu findet man im Customizer eine Option „Produktkatalog“. Dort wiederum ist nirgends mehr eine Möglichkeit, die Bildgrößen festzulegen.
Was kann man tun!
Danke für Eure Unterstützung!
Hallo, ich habe ein Problem. Bei mir gibt es den Punkt Katalog nicht.
Also es gibt WooComerce > Einstellungen aber keinen weiteren Punkt mit Katalog.
Hi,
hat bei mir leider nicht geklappt. WooCommerce skaliert das ständig um einiges größer.. ,-(
z.B. http://freiheitenwelt.de/produkt/kilometer-eins-bolivien/
Ich arbeite dran…
Hallo Martin,
habe mir das Produktbild unter deinem Link angeschaut. Das wurde aber nicht skaliert, sondern in seiner wirklichen Größe ausgegeben. Oder verstehe ich dich da falsch?
Grüße
Ralf
kurze Frage: ich hab relativ große Bilder (1400×1050). wieso skaliert woo commerce diese bilder nicht automatisch auf die erforderlichen größen runter sondern beschneidet die? ich möchte ungern alle meine produktbilder (ca. 5000) auf eine kleineres format bringen, damit sie dann in der großansicht pixelig werden-vom aufwand mal ganz abgesehen. oder übersehe ich was?
danke alles geklärt
Hallo Claudia,
habe es leider nicht geschafft, Dir heute zu antworten. Freut mich aber, dass Du wohl eine Lösung gefunden hast. Für weitere Fragen stehe ich Dir gerne zur Verfügung.
Grüße
Ralf
Hallo Claudia,
ich habe exakt das gleiche Problem und wäre Dir dankbar wenn Du mir sagen könntest wie Du es gelöst hast. Danke und viele Grüße
Jörg
thank you very much to all.
[…] https://www.vertrieb-im-netz.de/woocommerce-produktbilder-richtig-einbinden/ […]
Vielen Dank für die ausführliche Erklärung, es hat alles super funktioniert. 🙂
Hallo Melanie,
danke für das Feedback. Freut mich, dass ich Dir helfen konnte.
Grüße Ralf
Hallo,
erstmal vielen Dank für den Artikel, genau an dem Problem sitze ich auch gerade dran und werde das gleich mal versuchen. Dazu aber noch eine Frage: was macht man, wenn die Bilder nicht quadratisch sondern im Querformat 2:3 verwendet werden sollen?
Noch ein Hinweis: bestehende Bilder müssen nicht unbedingt neu hochgeladen werden. Da gibt es ein Resize Plugin: Resize Image After Upload
Viele Grüsse
Christian
Hallo Christian,
vielen Dank für den Hinweis mit dem Plugin. Dies ist mir bekannt, ich habe es bislang aber nicht getestet. Ich bin auch eher ein Freund davon, meine Bilder direkt in der richtigen Auflösung hochzuladen, um ein resizen zu vermeiden. Wenn man allerdings schon etliche Bilder in der Mediathek hat, ist dies natürlich eine Alternative.
Die Bilder müssen natürlich nicht quadratisch sein. Egal in welchem Format die Bilder hochgeladen werden, entscheidend ist, in welcher Größe diese letztlich im Shop dargestellt werden. Dies hängt auch stark vom verwendeten Theme ab. Ich passe mein Design immer entsprechend an, ermittel dann wie beschrieben die erforderliche Auflösung in der Produktdetail-Ansicht und lade die Bilder dann in dieser Auflösung hoch.
Allerdings verwende ich so gut wie immer ein quadratisches Format, auch wenn die Bilder nicht in diesem Vorliegen. Da meine Bilder fast immer im PNG-Format vorliegen, spielt die eigentliche Größe und das Format keine Rolle. Ich bringe diese dann immer in ein quadratisches und bilde diese dann in einem Rahmen ab.
Grüße Ralf