WordPress – Eigene Shortcodes für WordPress erstellen
Was ist ein WordPress Shortcode
Ihr habt mit Sicherheit schon einmal ein WordPress Plugin eingesetzt, welches mit Shortcodes arbeitet. Mit diesen Shortcodes könnt Ihr Eure Seiten oder Artikel (Posts) um sinnvolle Funktionen erweitern. Ich benutze z. B. ein WordPress Plugin, um PHP- oder CSS-Code für meine Leser ansprechend darzustellen. In meinen Artikeln signalisiere ich WordPress dann mit folgendem Shortcode, dass jetzt mein PHP-Code folgt, der entsprechend dargestellt werden soll. Dies könnte dann beispielhaft so aussehen:
[Mein_PHP_Code] ............
...... [/Mein_PHP_Code]
Mittels der eckigen Klammern wird WordPress signalisiert, dass jetzt ein Shortcode folgt. Innerhalb der Klammern steht der Shortcode-Name. Beendet wird der Shortcode wieder mit dem Shortcode Namen in eckigen Klammern, allerdings wird jetzt ein Backslash voran gestellt. Obiger Shortcode hat natürlich keine Wirkung, da WordPress diesen nicht kennt. Das ganze wird lediglich als ganz normaler Text wieder gegeben.
Eigene Shortcodes mit WordPress
Wie wäre es denn jetzt, wenn man z. B. für immer wiederkehrende Aufgaben einen eigenen WordPress Shortcode erstellen könnte, um sich so die tägliche Arbeit zu erleichtern? Na toll würde ich sagen. Und wenn ich Euch jetzt noch sage, dass dies gar nicht so kompliziert ist? Dann ist die Freude hoffentlich noch größer.
Also machen wir uns an die Arbeit und erstellen einen eigenen Shortcode. Da hierbei der Weg und nicht das Ziel im Vordergrund steht, möchte ich Euch jetzt nichts Hochkomplexes vorstellen. Daher entwerfen wir einfach mal einen Shortcode, um einen eigenen Text in Fettschrift darzustellen. Natürlich hat hier jeder Editor, also auch der integrierte von WordPress, diese Funktion schon eingebaut. Aber es geht ja auch nur darum, die Vorgehensweise für die Erstellung eines eigenen WordPress Shortcodes anschaulich zu beschreiben. Also auf geht's.
Eigener WordPress Shortcode für Fettschrift
Sagen wir einfach mal, unser Shortcode soll folgendermaßen funktionieren:
[mach_fett] Dieser Text wird jetzt in Fettschrift dargestellt [/mach_fett] und dieser nicht!
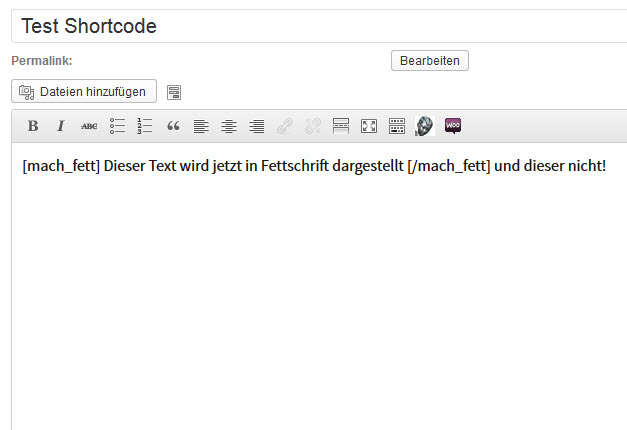
Der Text zwischen unseren Shortcode Befehlen [mach_fett] und [/mach_fett] soll also fettgedruckt werden und der Rest nicht. Um dies jetzt auszuprobieren, erstellt doch einfach mal einen neuen Beitrag und fügt obige Zeile dort ein. Speichern bitte nicht vergessen. Die Shortcode-Befehle werden natürlich nicht fett geschrieben. Dies habe ich oben nur zur Hervorhebung gemacht. Bei mir sieht dies im Editor dann so aus:
Ansicht WordPress Backend (Editor)

Wenn Ihr Euch das Resultat im Frontend anschaut, sieht dies so aus:
Ansicht WordPress Frontend

Das Ergebnis ist jetzt natürlich nicht weiter überraschend. Denn woher soll WordPress auch wissen, dass es sich bei [mach_fett] um einen Shortcode handelt. Wir haben dies WordPress ja bisher an keiner Stelle mitgeteilt. Also wird unsere komplette Eingabe einfach als Text auf dem Bildschirm präsentiert. Aber dies wollen wir jetzt ändern!
WordPress unseren Shortcode mitteilen
Wir müssen jetzt WordPress mitteilen, dass es sich bei [mach_fett] um unseren eigenen Shortcode handelt. Dies geschieht in der " functions.php " in Eurem Theme-Verzeichnis. Der Code hierfür sieht so aus:
// Eigener WordPress Shortcode
function text_fett_druck( $atts , $content = null ) {
// Code
return '<strong>' . $content . '</strong>';
}
add_shortcode( 'mach_fett', 'text_fett_druck' );
Die Zeile 5 ist für die Darstellung in Fettschrift zuständig. Dies geschieht mittels des HTML-Tags <strong>. Der Befehl in Zeile 7 meldet quasi unseren Shortcode bei WordPress an. Übergeben werden der Shortcode-Name sowie die auszuführende Funktion. Wenn Ihr diese Zeilen in Eurer " functions.php " eingefügt und diese dann gespeichert habt, könnt Ihr Eure Frontansicht aktualisieren. Das Ergebnis ist folgendes:

Wie Ihr seht, haben wir nun unseren eigenen WordPress Shortcode. Die Funktion des fett Schreibens kann uns jetzt natürlich nicht wirklich begeistern, aber Hauptsache Ihr habt die Vorgehensweise verstanden. Jetzt könnt Ihr Eure eigenen Ideen entwickeln und diese dann mit Euren eigenen WordPress Shortcodes umsetzen. Viel Spaß dabei!
[fb_share]



Super Erklärung! Danke
Super Erklärung! Danke