WooCommerce Shopansicht – Produkte anordnen
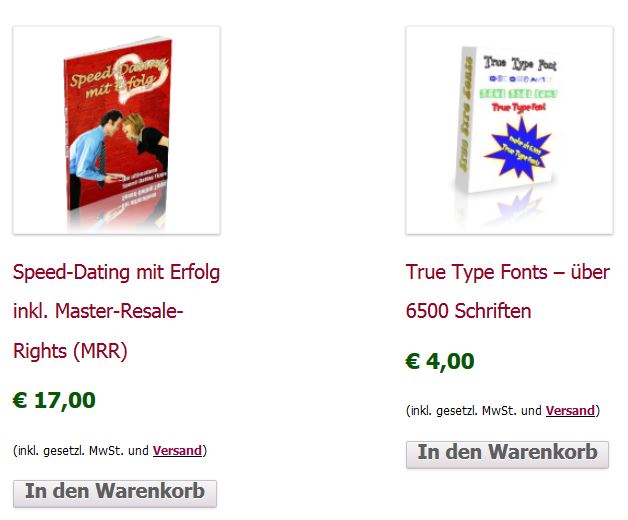
Mich hat es geärgert, dass meine Produkte im Shop nicht symmetrisch angeordnet sind, sondern je nach Länge der Überschrift unterschiedlich viel Platz beanspruchen. Ich zeige Euch mal anhand eines Bildes was ich meine:

Den Shop-Loop von WooCommerce anpassen
Wie Ihr seht, stehen z. B. die Buttons " In den Warenkorb " der beiden Produkte nicht auf gleicher Höhe, da die Artikelnamen unterschiedlich lang sind und bei dem einen Produkt daher eine zusätzliche Zeile benötigt wird. Nun möchte ich aber, unabhängig von der Länge der Produktbeschreibung, dass die Buttons auf gleicher Höhe stehen. Die Idee ist, den Artikelnamen in eine Tabellenzeile zu packen und dieser dann eine feste Höhe zu geben, die auf jeden Fall auch für längere Produktbeschreibungen ausreicht. Hierfür ist die Datei " content-product.php " genau die richtige Wahl. Diese findet Ihr direkt im Template-Verzeichnis vom woocommerce-Verzeichnis. Diese kopiert Ihr in Euren woocommerce-Ordner und öffnet sie. Anschließend erweitert Ihr die Datei um den farblich markierten Code ein:
<?php /** * The template for displaying product content within loops. * * Override this template by copying it to yourtheme/woocommerce/content-product.php * * @author WooThemes * @package WooCommerce/Templates * @version 1.6.4 */ if ( ! defined( 'ABSPATH' ) ) exit; // Exit if accessed directly global $product, $woocommerce_loop; // Store loop count we're currently on if ( empty( $woocommerce_loop['loop'] ) ) $woocommerce_loop['loop'] = 0; // Store column count for displaying the grid if ( empty( $woocommerce_loop['columns'] ) ) $woocommerce_loop['columns'] = apply_filters( 'loop_shop_columns', 4 ); // Ensure visibility if ( ! $product || ! $product->is_visible() ) return; // Increase loop count $woocommerce_loop['loop']++; // Extra post classes $classes = array(); if ( 0 == ( $woocommerce_loop['loop'] - 1 ) % $woocommerce_loop['columns'] || 1 == $woocommerce_loop['columns'] ) $classes[] = 'first'; if ( 0 == $woocommerce_loop['loop'] % $woocommerce_loop['columns'] ) $classes[] = 'last'; ?> <li <?php post_class( $classes ); ?>> <?php do_action( 'woocommerce_before_shop_loop_item' ); ?> <a href="<?php the_permalink(); ?>"> <?php /** * woocommerce_before_shop_loop_item_title hook * * @hooked woocommerce_show_product_loop_sale_flash - 10 * @hooked woocommerce_template_loop_product_thumbnail - 10 */ do_action( 'woocommerce_before_shop_loop_item_title' ); ?> <!-- Title des woocommerce loop in tabelle packen, um die hoehe des artikels gleich zu gestalten --> <table id="product_loop"> <colgroup> <col width="300"> </colgroup> <tr> <th><h3><?php the_title(); ?></h3></th> <!-- aus original datei --> </tr> </table> <!-- Ende tabelle --> <?php /** * woocommerce_after_shop_loop_item_title hook * * @hooked woocommerce_template_loop_rating - 5 * @hooked woocommerce_template_loop_price - 10 */ do_action( 'woocommerce_after_shop_loop_item_title' ); ?> </a> <?php do_action( 'woocommerce_after_shop_loop_item' ); ?> </li>
Der Tabelle habe ich die id " product_loop " mit gegeben. Diese benötigen wir, um der Tabelle ein Design zu verpassen. Dies geht mit Hilfe meiner " style.css ". Mein Code hierfür sieht so aus:
/* Tabelle für Titel in woocommerce loop */
table#product_loop {
width:200px;
height:110px;
}
/* Title im woocommerce loop zentrieren */
table#product_loop th {
margin-left:auto;
margin-right:auto;
display:block;
text-align:center;
}
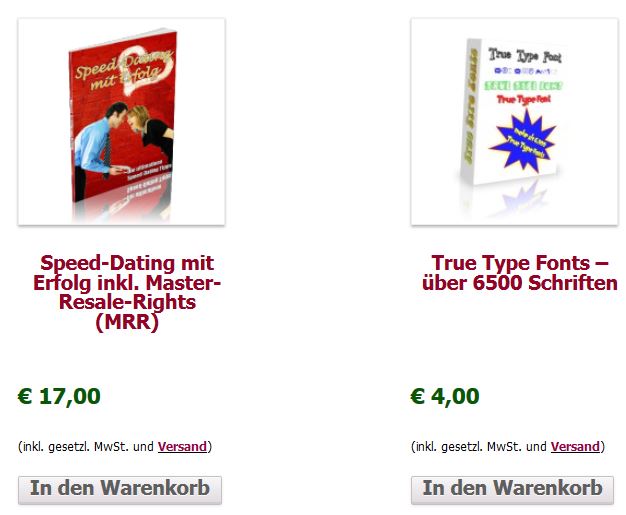
Das Ganze noch schnell gepeichert. Wenn alles geklappt hat, sieht das Endresultat im Shop dann so aus:

So gefällt mir die Shopansicht gleich viel besser. Und wie seht Ihr das? Gerne könnt Ihr Eure Ansicht unten hinterlassen. So, heute habe ich genug rund um WooCommerce geschrieben. Bis zum nächsten Mal.
[fb_share]





Hallo Ralf,
ich habe es inzwischen gelöst.
Ich lasse jetzt nur noch 2 Produkte vorschlagen und dann passt es.
Danke und VG
Philipp
Hallo zusammen,
super Beschreibung, was bei mir nach etwas Probieren nun so ausschaut, wie ich es haben wollte.
Ein kleines Problem hab ich aber jetzt:
Kann man zwischen Darstellungen auf Produktarchiv-Seiten und anderweitigen Anzeigen unterscheiden?
Bei Benutzung von WooCommerce-Shortcodes wie beispielsweise der Anzeige von Related Products oder Topseller verschiebt sich nämlich Produkttitel.
Das Problem scheint zu sein, dass ich die perfekte Einstellung für die Archivseite mit 2 Produkten pro Reihe für mich gefunden habe, die dann auch bei allen anderen Anzeigen greift. Somit ist natürlich die Anzeige der Überschriften bei kleineren Darstellungen, wo 3 oder 4 Produkte nebeneinander zu sehen sind nicht mehr passend.
Wie kann man dies beheben?
VG
Philipp
Hallo Philipp,
hast Du einen Link, wo man sich Dein Problem mal anschauen kann? Ist „aus der Ferne“ nicht immer so einfach, sich ein genaues Bild zu machen.
Grüße
Ralf
Hi Ralf,
schöner Artikel:-) hast Du vielleicht eine Idee, was ich machen muss, damit der Warenkorb in der Produktkategorieansicht nicht mehr erscheint? VG, Jochen
Hallo Jochen,
welchen Warenkorb meinst Du genau. Das Warenkorb Widget? Der Warenkorb ist doch eine eigene Seite. Oder verstehe ich Dich da falsch?
Grüße
Ralf
Hallo Ralf,
in der Produkteübersicht würde ich gerne den „In den Warenkorb-Button“ ausblenden. Weißt du, wie das geht? LG!
Juhuu, Erfolg durch trial & error 😉
Habe in der content-product.php die vorletzte Zeile () gelöscht. Ohne deinen inspirierenden Artikel wäre ich jedoch nie darauf gekommen.
Hallo Petra,
freut mich, dass Du es hinbekommen hast. Kannst Dich gerne melden, wenn Du mal wieder eine Frage hast.
Grüße
Ralf
Hi!
Das geht auch ganz einfach mit einer CSS Klasse:
.woocommerce ul.products li.product h3, .woocommerce-page ul.products li.product h3 {
min-height:4em;
}
Hallo Christian,
danke für Deine Lösung. Die ist gut und ganz klar meiner vorzuziehen, da das Design immer wenn möglich mittels css gestaltet werden sollte. War so in in meinen Templates vertieft. Wer dies so umsetzen möchte, sollte aber wie immer darauf achten, dass er den Code in die CSS-datei seines Child-Themes packt…
Grüße
Ralf
Sehr schön! Funktioniert einwandfrei.
Ich bin jetzt aber seit einigen Stunden auf der Suche nach einer Lösung für folgendes Problem:
Ich möchte statt den standardmäßigen 4 Spalten nur 3. – Das geht auch wunderbar in der content-product.php oder über die functions.php.
Nur wird dann einfach die 4. Spalte leer gelassen und die verbleibenden 3 passen sich nicht in der Größe an.
Ich hätte gerne, dass sich die 3 Spalten über die gesamte Breite verteilen und entsprechend etwas größer werden.
Gibt es dazu irgendeine vernünftige Lösung?
Danke schon mal.
Hallo Flo,
feut mich, dass Dir meine Beiträge geholfen haben. Die benötigen Anpassungen kannst Du in Deiner style.css vornehmen. Bei den meisten Themes ist für die Darstellung der Produkte auf der Shop-Seite die Klasse “ products “ verantwortlich. Du kannst dann z. B. mit „.products li “ und den Einstellungen für die Ränder (margin-left, margin-right) die Produkte so platzieren wie Du möchtest. Hoffe, dass hilft Dir weiter.
Grüße Ralf