WooCommerce – PDF-Anhänge für deine E-Mails schnell und einfach
WooCommerce ist das mit Abstand populärste Shop Plugin für WordPress und es gibt zahlreiche weitere Plugins, mit denen du deinen Shop an deine individuellen Bedürfnisse anpassen kannst.
Aber nicht immer ist es sinnvoll und notwendig, ein weiteres Plugin zu verwenden. Manchmal reichen auch ein paar Zeilen Code in der functions.php aus, um die gewünschte Funktionalität zu erreichen.
In diesem Beitrag möchte ich dir zeigen, wie schnell und einfach du ein PDF an deine automatisch von WooCommerce verschickten E-Mails anhängen kannst.
Bitte berücksichtige dabei, dass du bei solchen Anpassungen immer ein Child Theme verwenden solltest. Denn sonst läufst du Gefahr, dass bei einem Update deines Themes alle individuellen Code Anpassungen in der functions.php überschrieben werden und für immer verloren sind.
Der erste Schritt - Die Filterfunktion
WooCommerce stellt uns für das Anhängen einer Datei an eine E-Mail einen Filter zur Verfügung. Mit der dazu gehörigen Funktion können wir einen oder mehrere PDF-Anhänge einbinden.
Der WooCommerce Filter
add_filter( 'woocommerce_email_attachments', 'my_email_attachments', 10, 3);
function my_email_attachments ( $attachments , $id, $object ) {
return $attachments;
}
Die Funktion stellt das Grundgerüst dar und hat bisher keinen Inhalt. Nur die Rückgabe mit return habe ich schon eingebunden. Diese und alle nachfolgenden Code-Beispiele gehören in dein functions.php.
Der zweite Schritt - E-Mail Anhang und Pfad bestimmen
Nun müssen wir mitteilen, um welchen Anhang es sich handelt und wo sich dieser befindet. Dies geschieht im nächsten Schritt.
add_filter( 'woocommerce_email_attachments', 'my_email_attachments', 10, 3);
function my_email_attachments ( $attachments , $id, $object ) {
$attachment_path = get_stylesheet_directory() . '/anhang/Anhang_1.pdf';
$attachments[] = $attachment_path;
return $attachments;
}
Mit den markierten Zeilen 4 und 5 werden der Pfad für den Anhang sowie der Anhang selber festgelegt (Zeile 4). Dann wir diese den attachments hinzugefügt (Zeile 5).
Der Pfad führt zum Unterordner anhang im Verzeichnis des Child Themes.
Jetzt wollen wir noch einen 2. Anhang hinzufügen.
Der dritte Schritte - Einen weiteren Anhang hinzufügen
Dies ist nicht weiter schwierig. Wir setzen dies um, indem wir einfach die Code Zeilen 4 und 5 duplizieren und nur den Namen des Anhangs anpassen. Sollte sich dein zusätzlicher Anhang in einem anderen Verzeichnis befinden, musst du dies natürlich ebenso anpassen.
add_filter( 'woocommerce_email_attachments', 'my_email_attachments', 10, 3);
function my_email_attachments ( $attachments , $id, $object ) {
$attachment_path = get_stylesheet_directory() . '/anhang/Anhang_1.pdf';
$attachments[] = $attachment_path;
$attachment_path = get_stylesheet_directory() . '/anhang/Anhang_2.pdf';
$attachments[] = $attachment_path;
return $attachments;
}
Der vierte Schritt - Die Anhänge gehören nicht in jede Nachricht
Vielleicht hast du auch schon festgestellt, dass die Funktion zwar tadellos funktioniert, aber deine Anhänge in jede E-Mail übernommen werden. Dies ist aber nicht immer erwünscht.
Auch diesbezüglich müssen wir zum Glück das Rad nicht neu erfinden. Hier hat WooCommerce ebenfalls vorgesorgt. Wir können nämlich definieren, zu welchem Zeitpunkt einer Bestellung die Anhänge implementiert werden sollen. WooCommerce unterscheidet folgende Zustände, auf die ich an dieser Stelle nicht näher eingehen möchte.
- cancelled_order
- customer_completed_order
- customer_invoice
- customer_new_account
- customer_note
- customer_on_hold_order
- customer_processing_order
- customer_reset_password
- failed_order
- new_order
Ich zeige lediglich exemplarisch, wie du diese abfragen kannst. Wir wählen hier den Zustand customer_completed_order, also den Abschluss einer Bestellung. Nur mit dieser Nachricht an deinen Kunden sollen die Anhänge mit eingebunden werden. Die Bestellbestätigung wird also ohne Anhang versendet.
add_filter( 'woocommerce_email_attachments', 'my_email_attachments', 10, 3);
function my_email_attachments ( $attachments , $id, $object ) {
if( $id === 'customer_completed_order'){
$attachment_path = get_stylesheet_directory() . '/anhang/Anhang_1.pdf';
$attachments[] = $attachment_path;
$attachment_path = get_stylesheet_directory() . '/anhang/Anhang_2.pdf';
$attachments[] = $attachment_path;
}
return $attachments;
}
Zu diesem Zweck haben wir unsere Anhänge in einen if-block gepackt (markierte Zeilen). Mit Hilfe der id und der Status Bezeichnung kannst du prüfen, ob der Status zutrifft oder nicht. Ist dies der Fall, werden die Anhänge mitgeschickt.
Der fünfte Schritt - Die Anhänge aus der WordPress Mediathek verwenden
Vielleicht hast du keine Lust, per Hand einen neuen Ordner in einem deiner Verzeichnisse per FTP zu erstellen, sondern du möchtest deine PDF-Anhänge über die WordPress Mediathek hochladen und verwenden. Hier ist die Vorgehensweise etwas anders.
Lade zu diesem Zweck erst einmal deine Anhänge in die Mediathek. Die Vorgehensweise dürfte dir bekannt sein und funktioniert wie jeder andere Upload in die Mediathek auch.
Wir können jetzt nicht wie oben beschrieben mit den Dateinamen arbeiten, sondern benötigen die ID der hochgeladenen Anhänge. Denn WordPress stellt uns für die Einbindung der Dateien eine Funktion zur Verfügung.
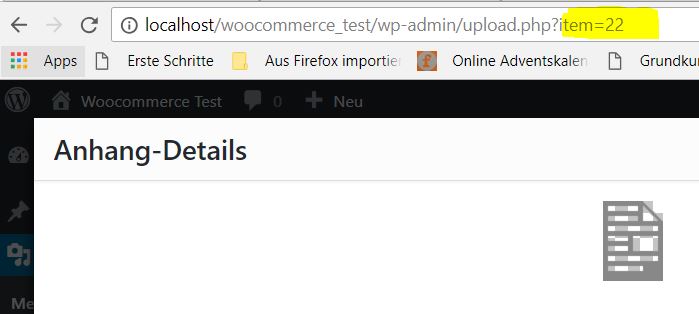
Um die ID zu bekommen, gehst du bitte in deine Mediathek und klickst auf die gewünschte Datei. Jetzt kannst du die ID in der Adresszeile deines Browsers ablesen.

In unserem Beispiel lautet die ID 22. Den zweiten Anhang habe ich auch hochgeladen, die ID für diesen lautet 23. Jetzt können wir unsere Funktion umschreiben:
add_filter( 'woocommerce_email_attachments', 'my_email_attachments', 10, 3);
function my_email_attachments ( $attachments , $id, $object ) {
if( $id === 'customer_completed_order'){
$attachments[] = get_attached_file( 22 );
$attachments[] = get_attached_file( 23 );
}
return $attachments;
}
Mit den markierten Zeilen 6 und 7 binden wir die Anhänge mit den IDs 22 und 23 ein.
Zusammenfassung
Wie du siehst, ist es nicht wirklich kompliziert, über wenige eigene Codezeilen E-Mail Anhänge für die WooCommerce E-Mails mit einzubinden. Auch gehen kleine Anpassungen recht schnell von der Hand. Ich hoffe, ich konnte dir damit ein wenig helfen und wünsche dir viel Freude bei der Umsetzung.






Hallo Ralf,
herzlichen Dank für die hilfreichen Infos und die verständliche Beschreibung!
Ich habe das umgekehrte Problem: Wenn ich als Shopbetreiber eine Mail erhalte, dass eine neue Bestellung eingegangen ist, erhalte ich mit dieser Mail immer auch meine Rechtstexte. So macht das natürlich wenig Sinn, ich finde aber keine Möglichkeit, die Anhänge in dieser Mail zu deaktivieren.
Gibt es dafür vielleicht auch eine einfache Lösung / ein Snippet?
Ich würde mich riesig über eine kleine Hilfestellung freuen!
Viele Grüße und Danke im Voraus,
Katja
Hallo.
Der code im 3. Schritt funktioniert einwandfrei 🙂
Der 4. Schritt mit dem Zusatz:
if( $id === ‚customer_completed_order‘){
…
}
leider nicht mehr.
Kannst Du mir da weiter helfen?
Vielen Dank im voraus.
Hi Boris,
hast du die Möglichkeit, mir deinen Code zukommen zu lassen? Was funktioniert genau nicht?
Auch wenn der Post schon älter ist, sollte er nach meiner Recherche so noch funktionieren.
Beste Grüße
Ralf
Hallo,
ich kann das selbe berichten. Ohne Prüfung ist der Code funktionsfähig. Mit einer zusätzlichen Prüfung leider nicht mehr.
add_filter( ‚woocommerce_email_attachments‘, ‚my_email_attachments‘, 10, 3);
function my_email_attachments ( $attachments , $id, $object ) {
if( $id === ‚customer_new_account‘){
$attachment_path = get_stylesheet_directory() . ‚/ressources/agb.pdf‘;
$attachments[] = $attachment_path;
$attachment_path = get_stylesheet_directory() . ‚/ressources/Datenschutzerklärung.pdf‘;
$attachments[] = $attachment_path;
}
return $attachments;
}
Das wäre mein code. Hättest du hier eine Idee? Vielen Dank
Hallo Ralf,
zunächst einmal vielen Dank für die ausführliche Beschreibung – das Verständlichste, was ich bisher zu diesem Thema gefunden habe. Leider tritt bei mir das gleiche Problem auf wie bei Boris, d.h. der Code funktioniert nur, wenn ich die Einschränkung
if( $id === ’new_order‘)
weglasse. Dann erhalte ich die Anhänge wie gewünscht, ansonsten trifft die Bestellbestätigung ohne Anhänge ein.
Habt ihr damals herausgefunden, woran das liegt?
Hi Chris,
sorry, dass ich erst jetzt antworte. Optimiere und passe gerade einiges an meiner Webseite an. Daher kann es noch ein wenig dauern, dann schaue ich mir das gerne noch einmal genauer an.
Lg Ralf
Hi,
kannst du für absolute Anfänger (die keine PHP Kenntnisse haben) noch verraten, an welcher Stelle in der function.php das richtig eingefügt wird?
Also muss ich irgendwo wieder einfügen oder einfach nur das > ans Ende deines Codes setzen?
Danke.
Hi Isa,
du kannst den Code nirgendwo zwischen einfügen.
Grüße Ralf
Danke für deine ausführliche Anleitung – TOP. Gibt es auch eine einfache Lösung, wenn man Anhänge nur zu einem bestimmten Produkt mitsenden möchte?