WooCommerce – Ein Shop-Plugin für WordPress – Teil 7
Jetzt sind wir schon beim 7. Teil der WooCommerce Reihe angelangt und ein Ende ist aus meiner Sicht noch nicht abzusehen. Wie Ihr gleich sehen werdet, ist unsere Liste zwar fast vollständig abgearbeitet, aber zwischenzeitlich haben sich neue Themen ergeben, die zum Teil durch Eure Anregungen entstanden sind. Dafür möchte ich mich bedanken. Denn dadurch habe ich auch festgestellt, dass der ein oder andere von Euch ebenfalls ein echtes Interesse an der individuellen Gestaltung des WooCommerce Plugins entwickelt hat.
Also, schauen wir uns doch mal an wo wir stehen:
- Unbedingt erforderlich, ist ein Hinweis auf und die Akzeptanz unserer AGB
- Die Kenntnisnahme des Widerrufrechtes
- Die Änderung des “Kaufen”-Buttons in “kostenpflichtig bestellen”. Dies erfordert die sogenannte “Button-Lösung”, die zum 1. August 2012 in Kraft trat.
- Kurzbeschreibung der gekauften Artikel, um dem Käufer die wesentlichen Eigenschaften wie Farbe, Größe etc. zu vermitteln
- Ein Bild zum jeweiligen Produkt
- Die gekaufte Menge deutlicher in einer separaten Spalte herausstellen
- Den Einzelpreis der gekauften Artikel aufführen
- Ein Hinweis unter “Gesamtsumme”, dass Mehrwertsteuer und Versandkosten enthalten sind
Optische Anpassungen vom WooCommerce Checkout
Machen wir uns sofort an die Arbeit und schaffen eine eigene Spalte im Checkout für die gewählte Produktmenge für jeden Artikel. Den ersten Teil von Punkt 7 erledigen wir zeitgleich und bilden den Einzelpreis eines jeden Artikels ebenfalls in einer separaten Spalte ab. Öffnet hierzu bitte jetzt wieder die Datei “review-order.php” aus EUREM “woocommerce/checkout/” Ordner und sucht folgende Stelle:
<div id="order_review"> <table class="shop_table"> <thead> <tr> <th class="product-name"><?php _e( 'Product', 'woocommerce' ); ?></th> <th class="product-total"><?php _e( 'Total', 'woocommerce' ); ?></th> </tr>
Zwischen Zeile 6 und 7 fügen wir jetzt folgenden Code ein:
<th class="product-name"><?php echo "Einzelpreis" ?></th> <!-- Einzelpreis in Tabelle einfügen --> <th class="product-name"><?php echo "Menge" ?></th> <!-- Spalte mit Menge einfügen -->
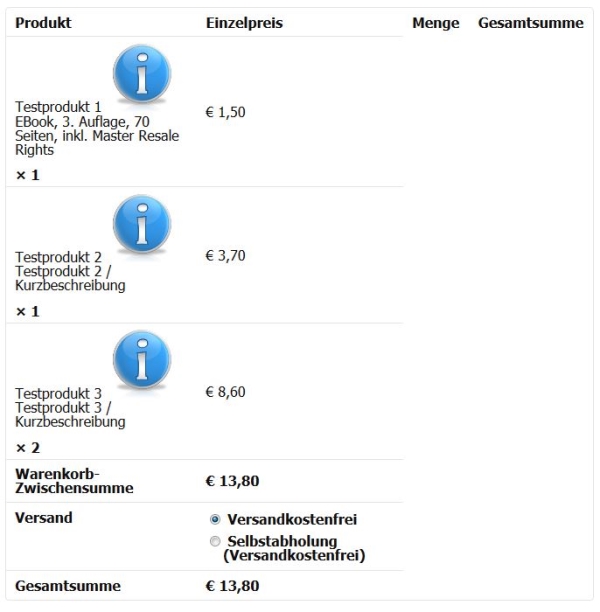
Damit haben wir eine Spalte mit der Überschrift "Einzelpreis" und eine weitere Spalte mit der Überschrift "Menge" erstellt. Bei mir im Shop sieht dies dann so aus:

Das ist natürlich noch nicht wirklich hübsch. In der Spalte Einzelpreis steht noch der Gesamtpreis und die Mengenangabe muss noch in die richtige Spalte. Aber das wird schon noch. Machen wir mal weiter. Und zwar nur ein paar Zeilen weiter unten. Wir verschieben jetzt die "Warenkorb-Zwischensumme" in die Spalte für die "Gesamtsumme". Dazu rufen wir folgende Code-Passage auf:
<tr class="cart-subtotal"> <th><?php _e( 'Cart Subtotal', 'woocommerce' ); ?></th> <td><?php echo $woocommerce->cart->get_cart_subtotal(); ?></td> </tr>
Zwischen Zeile 2 und 3 fügen wir jetzt folgende Zeilen ein. Diese führen zu zwei Spalten-Sprüngen bevor die Zwischensumme mit " <?php echo $woocommerce->cart->get_cart_subtotal(); ?> " ausgegeben wird.
<th></th> <!-- leere Spalte einfügen --> <th></th> <!-- leere Spalte einfügen -->
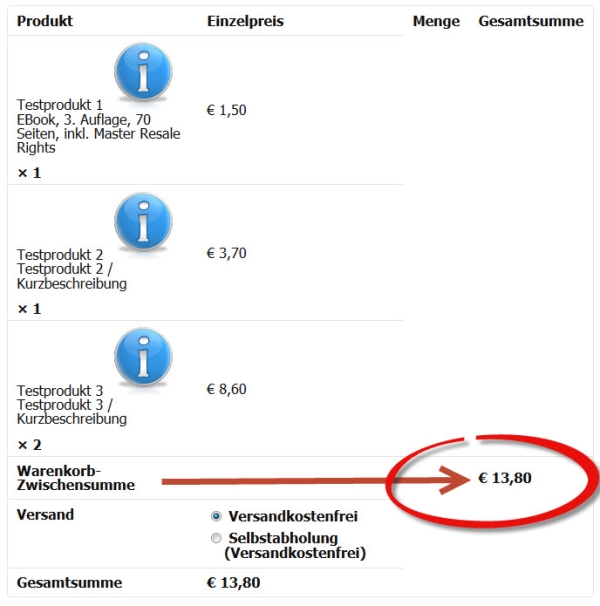
Das Ergebnis sieht so aus:

Gleiches machen wir jetzt noch einmal, nämlich um den kompletten Block "Versand" ganz nach rechts zu schieben. Dazu sucht Ihr folgende Zeilen und fügt den obigen Code-Block noch einmal zwischen Zeile 2 und 3 ein:
<tr class="shipping"> <th><?php _e( 'Shipping', 'woocommerce' ); ?></th> <td><?php woocommerce_get_template( 'cart/shipping-methods.php', array( 'available_methods' => $available_methods ) ); ?></td> </tr>
Der Code sieht dann so aus:
<tr class="shipping"> <th><?php _e( 'Shipping', 'woocommerce' ); ?></th> <th></th> <!-- leere Spalte einfügen --> <th></th> <!-- leere Spalte einfügen --> <td><?php woocommerce_get_template( 'cart/shipping-methods.php', array( 'available_methods' => $available_methods ) ); ?></td> </tr>
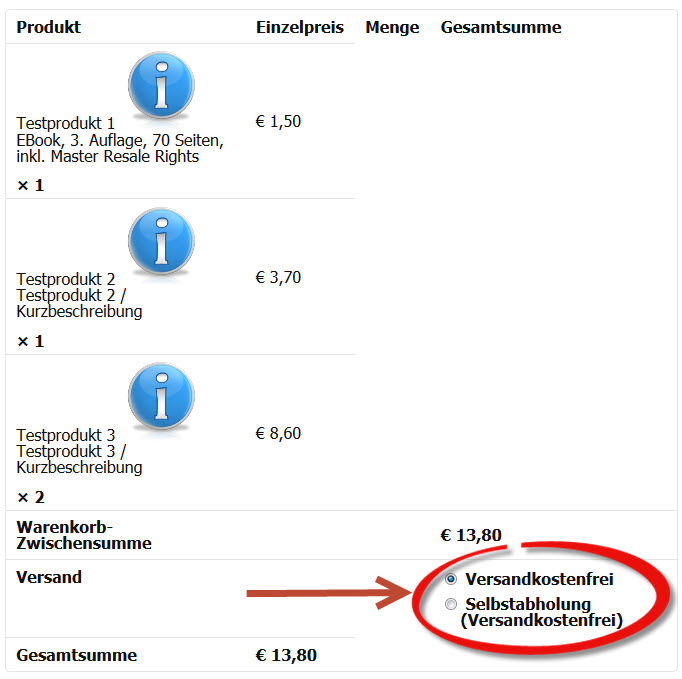
Bildlich sieht das Ergebnis so aus:

Wie Ihr seht, gehen wir die gesamte "review-order.php" chronologisch durch und führen die notwendigen Änderungen durch.
Anpassung für die Rechtssicherheit vom WooCommerce Checkout
Damit für unsere Kunden jederzeit transparent ist, wie der zu erwartende Endpreis aussieht, möchte ich in der Endansicht einfügen, dass der Gesamtpreis "inkl. 19% MwSt. und Versandkosten" ist. Dazu suchen wir folgenden Code:
<tr class="total">
<th><strong><?php _e( 'Order Total', 'woocommerce' ); ?></strong></th>
<td>
<strong><?php echo $woocommerce->cart->get_total(); ?></strong>
<?php
// If prices are tax inclusive, show taxes here
if ( $woocommerce->cart->tax_display_cart == 'incl' ) {
$tax_string_array = array();
foreach ( $woocommerce->cart->get_tax_totals() as $code => $tax ) {
$tax_string_array[] = sprintf( '%s %s', $tax->formatted_amount, $tax->label );
}
if ( ! empty( $tax_string_array ) ) {
?><small class="includes_tax"><?php printf( __( '(Includes %s)', 'woocommerce' ), implode( ', ', $tax_string_array ) ); ?></small><?php
}
}
?>
</td>
</tr>
und ändern bzw. ergänzen den Code zu folgendem Ergebnis:
<tr class="total">
<th><strong><?php _e( 'Order Total', 'woocommerce' ); ?></strong><div style="font-weight:normal;font-size:12px;">
<?php echo '(inkl. 19% MwSt. und ';?><a href="https://www.vertrieb-im-netz.de/versandkosten">Versandkosten</a>)</div></th> <!-- hinzufügen inkl. MwSt. und Versand -->
<th></th> <!-- leere Spalte einfügen -->
<th></th>
<td>
<strong><?php echo $woocommerce->cart->get_total(); ?></strong>
<?php
// If prices are tax inclusive, show taxes here
if ( $woocommerce->cart->tax_display_cart == 'incl' ) {
$tax_string_array = array();
foreach ( $woocommerce->cart->get_tax_totals() as $code => $tax ) {
$tax_string_array[] = sprintf( '%s %s', $tax->formatted_amount, $tax->label );
}
if ( ! empty( $tax_string_array ) ) {
?><small class="includes_tax"><?php printf( __( '(Includes %s)', 'woocommerce' ), implode( ', ', $tax_string_array ) ); ?></small><?php
}
}
?>
</td>
</tr>
Was ist hier passiert? Zum einen haben wir den Text "inkl. 19% MwSt. und Versandkosten" eingefügt, wobei wir auf unsere Versandkostenseite verlinken. Hier müsst Ihr natürlich Euren Link eintragen. Dem ganzen haben wir einen "style" verpasst, damit der Text kleiner und nicht fett erscheint. Und zum zweiten haben wir wieder mit dem bereits bekannten Code die Gesamtsumme ganz nach rechts geschoben. Das ganze sieht dann so aus:

Jetzt wird es ein wenig komplizierter. Denn nun wollen wir uns an die Ausgabe der Produkteinzelpreise machen. Die Schwierigkeit besteht darin, dass diese in der Übersicht nicht zu finden sind. Abgebildet werden nur die Gesamtpreise, also Einzelpreis multipliziert mit der Menge. Hierfür bedienen wir uns einer Code-Zeile aus der "cart.php":
// Variable für Einzelpreisermittlung
$product_price = get_option('woocommerce_tax_display_cart') == 'excl' ? $_product->get_price_excluding_tax() : $_product->get_price_including_tax();
An dieser Stelle möchte ich noch einmal betonen, dass auch ich kein Programmierer bin und das Rad auch nicht neu erfinden kann und möchte. Wichtig ist, dass Ihr die Struktur und die Abläufe von WooCommerce versteht. Dann findet man auch mit ein wenig Aufwand die benötigten Code-Schnipsel und kann diese gegebenenfalls ein wenig anpassen und für die eigenen Bedürfnisse einsetzen. Dies ist auch hier der Fall. Diese Code-Zeile habe ich in der "cart.php" gesucht, weil im Warenkorb die Menge so dargestellt wird wie ich mir das vorstelle.
Diese Zeile integrieren wir nun wie folgt. Sucht Euch bitte die richtige Stelle in Eurer "review-order.php":
<tbody>
<?php
do_action( 'woocommerce_review_order_before_cart_contents' );
if (sizeof($woocommerce->cart->get_cart())>0) :
foreach ($woocommerce->cart->get_cart() as $cart_item_key => $values) :
$_product = $values['data'];
// Variable für Einzelpreisermittlung
$product_price = get_option('woocommerce_tax_display_cart') == 'excl' ? $_product->get_price_excluding_tax() : $_product->get_price_including_tax();
if ($_product->exists() && $values['quantity']>0) :
echo '
<tr class="' . esc_attr( apply_filters('woocommerce_checkout_table_item_class', 'checkout_table_item', $values, $cart_item_key ) ) . '">
<td class="product-name">' .
apply_filters( 'woocommerce_checkout_product_title', $_product->get_title(), $_product ) . ' ' .
apply_filters( 'woocommerce_in_cart_product_thumbnail', $_product->get_image(), $values, $cart_item_key ) . ' ' . '<br>' . /* <br> Leerzeile einfügen, Bild einfuegen */
apply_filters( 'woocommerce_short_description', $_product->post->post_excerpt ) . ' ' . //einfuegen der Kurzbeschreibung
apply_filters( 'woocommerce_checkout_item_quantity', '<strong class="product-quantity">× ' . $values['quantity'] . '</strong>', $values, $cart_item_key ) .
$woocommerce->cart->get_item_data( $values ) .
'</td>
<td class="product-total">' . apply_filters( 'woocommerce_checkout_item_subtotal', $woocommerce->cart->get_product_subtotal( $_product, $values['quantity'] ), $values, $cart_item_key ) . '</td>
</tr>';
endif;
endforeach;
endif;
do_action( 'woocommerce_review_order_after_cart_contents' );
?>
</tbody>
Optisch ist hier noch nichts passiert. Sondern wir übernehmen lediglich eine Code-Zeile und speichern das Ergebnis, den Einzelpreis, in der Variablen " $product_price ". Als nächstes löschen wir die Zeilen 17 und 18. Ja, Ihr habt richtig gelesen. Nun fügen wir mal nichts ein, sondern löschen zwei Code-Zeilen. Diese beiden Zeilen sind für die "alte" Ausgabe der Mengen zuständig. Diese standen fett gedruckt in der Produkt-Spalte ("x 1", "x 2", usw.).
Jetzt fügen wir noch folgenden Code ein. Und zwar ab Zeile 20 (vor dem Löschen der beiden Zeilen).
<td>' .
apply_filters('woocommerce_cart_item_price_html', woocommerce_price( $product_price ), $values, $cart_item_key ) . ' ' . //Einzelpreis
'</td>
<td>' .
apply_filters( 'woocommerce_checkout_item_quantity', '<strong class="product-quantity"> ' . $values['quantity'] . '</strong>', $values, $cart_item_key ) .// Menge einfügen
$woocommerce->cart->get_item_data( $values ) .
'</td>
Das Endergebnis sieht dann so aus. Der ergänzte Code ist farblich hervorgehoben. Hier taucht auch wieder die Variable " $product_price " auf, die wir zuvor eingeführt haben. Achtet bitte darauf, dass Ihr die Punkte, die unter PHP als Verbindungs-Operator dienen, nicht vergeßt.
<tbody>
<?php
do_action( 'woocommerce_review_order_before_cart_contents' );
if (sizeof($woocommerce->cart->get_cart())>0) :
foreach ($woocommerce->cart->get_cart() as $cart_item_key => $values) :
$_product = $values['data'];
// Variable für Einzelpreisermittlung
$product_price = get_option('woocommerce_tax_display_cart') == 'excl' ? $_product->get_price_excluding_tax() : $_product->get_price_including_tax();
if ($_product->exists() && $values['quantity']>0) :
echo '
<tr class="' . esc_attr( apply_filters('woocommerce_checkout_table_item_class', 'checkout_table_item', $values, $cart_item_key ) ) . '">
<td class="product-name">' .
apply_filters( 'woocommerce_checkout_product_title', $_product->get_title(), $_product ) . ' ' .
apply_filters( 'woocommerce_in_cart_product_thumbnail', $_product->get_image(), $values, $cart_item_key ) . ' ' . '<br>' . /* <br> Leerzeile einfügen, Bild einfuegen */
apply_filters( 'woocommerce_short_description', $_product->post->post_excerpt ) . ' ' . //einfuegen der Kurzbeschreibung
'</td>
<td>' .
apply_filters('woocommerce_cart_item_price_html', woocommerce_price( $product_price ), $values, $cart_item_key ) . ' ' . //Einzelpreis
'</td>
<td>' .
apply_filters( 'woocommerce_checkout_item_quantity', '<strong class="product-quantity"> ' . $values['quantity'] . '</strong>', $values, $cart_item_key ) .// Menge einfügen
$woocommerce->cart->get_item_data( $values ) .
'</td>
<td class="product-total">' . apply_filters( 'woocommerce_checkout_item_subtotal', $woocommerce->cart->get_product_subtotal( $_product, $values['quantity'] ), $values, $cart_item_key ) . '</td>
</tr>';
endif;
endforeach;
endif;
do_action( 'woocommerce_review_order_after_cart_contents' );
?>
</tbody>
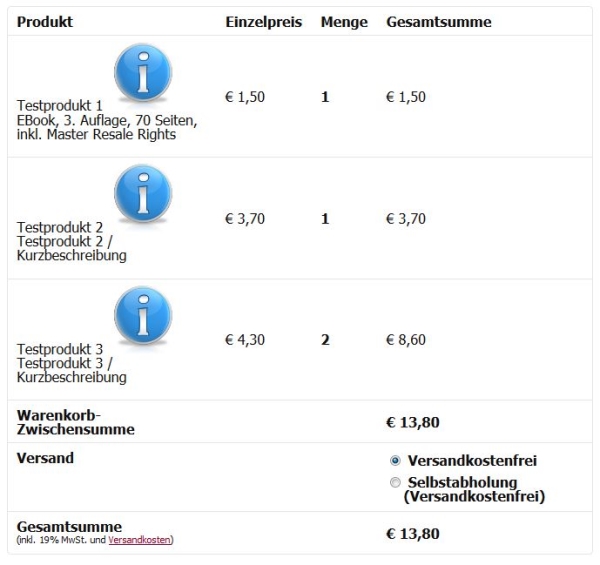
Bei mir im Shop ist dies das Resultat:

Damit sind alle Änderungen, die wir uns vorgenommen haben, abgeschlossen. Abschließend noch einmal die Übersicht:
- Unbedingt erforderlich, ist ein Hinweis auf und die Akzeptanz unserer AGB
- Die Kenntnisnahme des Widerrufrechtes
- Die Änderung des “Kaufen”-Buttons in “kostenpflichtig bestellen”. Dies erfordert die sogenannte “Button-Lösung”, die zum 1. August 2012 in Kraft trat.
- Kurzbeschreibung der gekauften Artikel, um dem Käufer die wesentlichen Eigenschaften wie Farbe, Größe etc. zu vermitteln
- Ein Bild zum jeweiligen Produkt
- Die gekaufte Menge deutlicher in einer separaten Spalte herausstellen
- Den Einzelpreis der gekauften Artikel aufführen
- Ein Hinweis unter “Gesamtsumme”, dass Mehrwertsteuer und Versandkosten enthalten sind
Damit ist auch der Checkout für den Kunden abgeschlossen. Aber noch nicht die WooCommerce-Reihe. Denn was passiert, wenn der Kunde den Button "kostenpflichtig bestellen" geklickt hat? Worauf müssen wir achten, damit auch nach dem Kaufvorgang alles reibungslos funktioniert? Dazu mehr im nächsten Teil. Bis dahin viel Spaß bei der Umsetzung!
[fb_share]



[…] Paraiges (Vertrieb im Netz) bietet die günstigsten Varianten (WooCommerce German Shop Plugin) für die WordPress-Woocommerce-Anpassung an den deutschen Markt. Zugleich erfüllt diese […]
Hallo Ralf,
ich gratuliere für so eine tolle Arbeit. Du bist unter der drei Entwicklern, die der bedenkenlose Einsatz des WordPress-Plugins Woocommerce auf den deutschsprachigen Markt maßgeblich vorantreibt. Schau wie sich E-Commerce in DE und EU entwickelt: http://www.emart-digital.com/e-commerce-europa/
Bin gespannt auf WooCommerce German Shop Launch.
Schöne Grüße
Elvis Martínez
eMART Digital Research
[…] Paraiges (Vertrieb im Netz) bietet die günstigsten Varianten (WooCommerce German Shop Plugin) für die WordPress-Woocommerce-Anpassung an den deutschen Markt. Zugleich erfüllt diese […]
Hallo Ralf,
bis hierhin hat alles wunderbar funktioniert, nur sieht der Quellcode in folgenden Teilen anders aus:
– Versandoptionen nach recht verschieden
– Menge und Gesamtsumme verschieben
Liegt das eventuell an einer neueren Version von Woocommerce?
Ich freue mich auf Antwort 😉
Viele Grüße,
Olli
Hallo Oliver,
ja, seit 10. Februar gibt es die neue Version 2.1 (aktuell 2.1.3), die umfassende Veränderungen der Templates mit sich bringt. Gerade, der Bereich Versand (shipping) wurde in eine neue Datei ausgelagert (cart-shipping.php). Näheres dazu findest Du unter https://www.vertrieb-im-netz.de/woocommerce-version-2-1-checkout/. Hier habe ich die neuen Anpassungen des Checkout ausführlich beschrieben. Zudem kannst Du die review-order.php auch komplett einsehen.
Grüße Ralf
Grüße Ralf
Ich arbeite gerade an einem Online-Shop für Dessous und bin jetzt alle Teile durchgegangen, nicht nur, dass das wirklich eine supergroße Hilfe ist und alles funktioniert, ich habe jetzt auch gelernt, wie ich noch einige andere Vorhaben umsetzen kann dank der ausführlichen Erklärungen. Dass das hier kostenlos zur Verfügung gestellt wird, verdient wirklich Lob und Anerkennung!
Hallo Mia,
vielen Dank für Dein tolles Feedback. Ich wünsche Dir viel Erfolg mit Deinem Vorhaben. Schau einfach mal wieder vorbei. Denke, dass auch zukünftig der ein oder andere gute Tipp für Dich dabei sein wird.
Grüße Ralf
Ganz großes Kino,
ich möchte mich einmal bei Ihnen (Dir) bedanken. Ich habe bestimmt Stunden nach einer Lösung gesucht, um das Woocommerce nach deutschen Richtlinien umzurüsten.
Vielen, vielen Dank!
Beste Grüße Markus
Hallo Markus,
vielen Dank für das tolle Feedback. Das spornt mich natürlich an, die Serie fortzuführen bzw. zu bestimmten Themen das ein oder andere Tutorial zu schreiben. Denn es gibt noch einige Dinge, die ich schon umgesetzt habe, aber noch keine Zeit hatte, diese in einen Beitrag zu packen. Z. b. die E-Mail für die Bestellbestätigung mit den AGB und dem Widerruf zu ergänzen. Also, einfach mal wieder vorbei schauen, es geht bald weiter…
Grüße
Ralf