WooCommerce – Ein Shop-Plugin für WordPress – Teil 3
Heute geht es endlich weiter mit dem 3. Teil der WooCommerce Serie.
Preise richtig darstellen
Beim letzten Mal sind wir soweit gekommen, dass die Grundeinstellungen des Shops erledigt sind und wir das erste Produkt angelegt haben. Insgesamt habe ich 3 Testprodukte angelegt, um das Layout und die späteren Funktionen in der Warenkorbansicht und beim Checkout besser testen zu können. Bei mir sieht das dann so aus:

Bitte nicht wundern, wenn Eure Preise nicht stimmen. Denn die Voreinstellungen war bei mir so, dass nur glatte Preise angezeigt werden und diese daher gerundet werden.
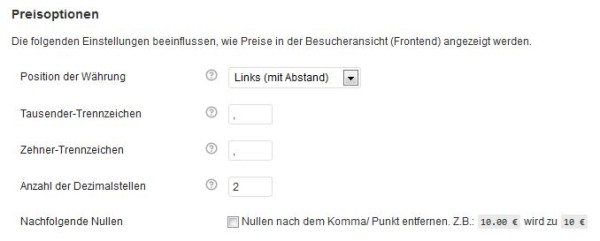
Die Anordnung der Produkte finde ich fürs erste gut so. Was mir persönlich nicht gefällt, ist, dass der Preis direkt ohne Leerzeichen am €-Symbol hängt und dass der Preis ohne Nachkommastellen angezeigt wird. Um hier die Optik ein wenig zu tunen und die Preise richtig anzuzeigen, gehen wir in den Menüpunkt "WooCommerce->Einstellungen" und rufen den Reiter "Katalog" auf. Im unteren Drittel finden wir die "Preisoptionen". Hier ändere ich zuerst die "Position der Währung" von "Links" auf "Links mit (Abstand)". Diese Änderung führt zu einem Leerzeichen zwischen €-Symbol und dem Preis. Weiterhin prüfe ich, ob das Trennzeichen das Komma ist, denn dies finde ich optisch ansprechender und in Deutschland bei Preisangaben üblicher. Nun ändere ich noch die Anzahl der Dezimalstellen auf 2. Wichtig ist noch der letzte Punkt unter Preisoptionen. Denn hier könnt Ihr wählen, ob bei glatten Preisen trotzdem die Nachkommastellen angegeben werden sollen oder nicht. Da ich dies möchte, entferne ich das Häkchen. Bitte das Speichern am Ende nicht vergessen. Schließlich sehen die Preisoptionen bei mir so aus:

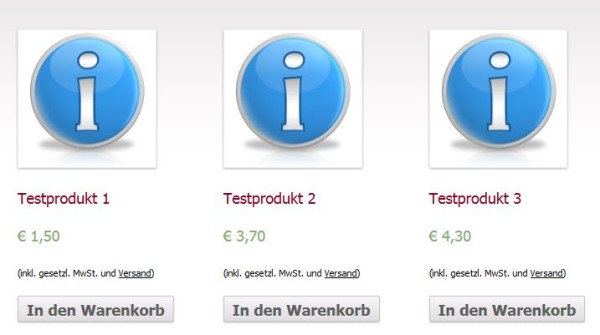
Das Ergebnis im Shop sieht dann so aus:

Die Preise werden nun richtig angezeigt und insgesamt ist das Ergebnis optisch ansprechend. Feinheiten können später immer noch verändert werden.
Hinweis auf Mehrwertsteuer und Versand
Nach derzeitiger Rechtsprechung ist ein Hinweis auf die anfallenden Versandkosten sowie die Information, ob die Preise inklusive oder exklusive der gültigen Mehrwertsteuer sind, im Warenkorb zu spät. Daher möchte ich, dass schon bei der Produktansicht diese Angaben für den potentiellen Käufer klar ersichtlich sind bzw. ein Link auf die anfallenden Versandkosten vorhanden ist. Diese Angabe möchte ich gerne zwischen Preis und Warenkorb-Button platzieren. An dieser Stelle kommen wir leider nicht mehr ohne ein paar Codezeilen aus, da diese Veränderungen nicht mehr in den WooCommerce Einstellungen vorgenommen werden können. Da WooCommerce allerdings gut dokumentiert ist, lässt sich nach kurzer Suche ein entsprechender Hook finden. Wenn Ihr nicht genau wisst, was ein Hook ist, ist dies nicht weiter schlimm. Folgt einfach genau meinen weiteren Ausführungen, dann sollte nichts schief gehen. Es reicht, wenn Ihr wisst, dass ein Hook unter WordPress eine Möglichkeit ist, an bestimmten Stellen in den Code "zu springen", um hier mit eigenen Funktionen bestimmte Änderungen vor zu nehmen. Da wir jetzt ein paar Code-Zeilen in Eure "functions.php" einfügen, solltet Ihr diese bitte sichern. Auf geht's.
Um die gewünschten Änderungen unter WooCommerce vor zu nehmen, gibt es folgenden Hook:
'woocommerce_after_shop_loop_item_title'
Damit ist es möglich, unsere Wünsche genau an der beschriebenen Stelle umzusetzen. Dazu hängt Ihr bitte folgende Zeilen ans Ende Eurer "functions.php" in Eurem WordPress Theme-Verzeichnis:
/* woocommerce Änderung für Shopübersicht */
function mwst_versand_shop() {
echo '<div class="mwst_versand"><p>(inkl. gesetzl. MwSt. und ';?><u><a style="font-size:11px; font-weight:bold; color:#930347;" href="https://www.vertrieb-im-netz.de/versand/">Versand</a></u>)</div></p>
<?php
}
add_action( 'woocommerce_after_shop_loop_item_title', 'mwst_versand_shop' );
/******************************/
Hierzu definieren wir eine einfache Funktion "mwst_versand_shop". Diese gibt den Text "inkl. gesetzl. MwSt. und Versand" aus. Der Hook sorgt dafür dass dies an der richtigen Stelle passiert. Das Wort "Versand" wird noch auf unsere Versandkosten-Übersicht verlinkt. Die Ausgabe habe ich noch in die Klasse "mwst_versand" gepackt, um die Ausgabe für meinen Shop in der "style.css" anzupassen. Diese Zeilen sehen so aus:
/* Einstellungen woocommerce */
.mwst_versand, .mwst_versand a {
font-family: tahoma;
font-size: 11px;
color: #000;
}
Wenn alles geklappt hat, sieht das Endergebnis dann so aus:

So sind wir auf der sicheren Seite und auch optisch ist das Ergebnis durchaus ansprechend. Damit sind wir auch schon am Ende des 3. Teils unserer WooConmerce Reihe. Im nächsten Teil schauen wir uns dann den Warenkorb etwas genauer an und passen diesen an unsere Bedürfnisse an. Also, bis zum nächsten Mal.






Leider hast du vergessen, dass man sich seinen ganzen Blog kaputt machen kann, wenn man das im Live Editor bearbeitet:
http://www.seiten-wechsel.org/wordpress/wordpress-wie-man-aenderungen-an-der-functions-php-richtig-macht/
Hallo,
vergessen habe ich dies nicht. Leider kann ich nicht über alle Eventualitäten schreiben, was so alles passieren kann. Allerdings habe ich schon die Nutzung eines FTP-Progrmms empfohlen und immer auf das Thema Datensicherung hingewiesen.
Aber sicherlich kann man sich die größte Mühe geben, Stunden an Arbeit investieren und dann alles kostenlos ins Netz stellen und am besten die Verantwortung noch mit übernehmen… Sorry für die Schärfe, aber Dein Kommentar hilft Niemandem und bringt auch nichts Neues. Vielleicht kannst Du ja mal was Konstruktives schreiben…
Grüße Ralf
Hallo,
erstmal vielen Dank für diese ausführliche Anleitung.
Habe es jetzt so gemacht wie es oben beschrieben steht, aber leider ist bei mit der Text „inkl. gesetzl. MwSt. und“ mit dem Produkt verlinkt.
Kann man das irgendwie unterbinden, dass dieser Text mit dem Produkt verlinkt ist?
Vielen Dank
Beste Grüße
Domme
Hallo,
ja, kann man unterbinden. Bitte aber mal genau testen, habe ich auf die Schnelle probiert. Du kannst Dir die dafür verantworliche Template-Datei in Deinen WooCommece Ordner kopieren. Diese lautet “ price.php “ und liegt bei den Templates im “ loop “ – Ordner. Diese öffnest Du und fügst ganz ans Ende den HTML-Tag “ “ (ohne Anführungszeichen) ein. Damit beendest Du die Verlinkung.
Grüße Ralf
Hallo Ralf, nochmals vielen Dank.
Leider fehlt aber der Loop in deinen Anführungszeichen.
Grüße
Domme
Ups, der Tag für das Ende der “ price.php “ lautet:
Grüße Ralf
Super, hat funktioniert. Vielen, vielen Dank 🙂
Danke!