WooCommerce – Ein Shop-Plugin für WordPress – Teil 2
Es geht weiter mit dem 2. Teil unserer Serie über das WordPress-Plugin WooCommerce.
Ich hoffe, die Installation von WooCommerce und WooCommerce German hat problemlos geklappt. In diesem Beitrag beschäftigen wir uns mit den Grundeinstelllungen sowie mit der Anlage eines Produktes. Lasst uns gleich starten.
WooCommerce Grundeinstellungen
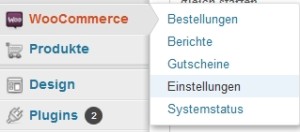
Auf der linken Seite in Eurem WordPress Back-End sind jetzt zwei zusätzliche Menüpunkte hinzu gekommen. Zum einen "WooCommerce" und zum anderen "Produkte". Bitte fahrt mit der Maus über "WooCommerce", damit sich das darunter liegende Untermenü aufklappt und klickt dann auf "Einstellungen".
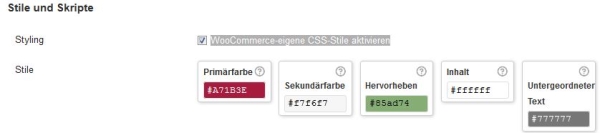
Wenn die Installation des Plugins "WooCommerce German" richtig funktioniert hat, dann sind alle Reiter und die zugehörigen Texte in deutscher Sprache hinterlegt. Auch wer gut Englisch spricht sollte das Plugin installieren, da dadurch auch die spätere Kommunikation im Shop komplett auf Deutsch funktioniert. Die Einstellung schauen wir uns später noch genauer an. Bitte scrollt gegebenenfalls etwas runter, bis Ihr zu den Einstellungen von "Stile und Skripte" gelangt. An dieser Stelle wollen wir dafür sorgen, dass wir auch später nach Bedarf die Farbe unserer Buttons anpassen können. Denn es ist ja ein Ziel, den Shop an das übrige Design anzupassen. Im Idealfall seht Ihr jetzt unter Stile etwas Ähnliches wie in der unteren Abbildung. Die Farben können natürlich abweichen, da ich hier schon Änderungen vorgenommen habe. Bitte stellt sicher, dass das Häkchen unter "Styling->WooCommerce-eigene CSS-Stile aktivieren" gesetzt ist. Ansonsten hakt diesen Punkt bitte an.

Sollte dies bei euch so nicht erscheinen, sondern so wie in der nächsten Abbildung, dann folgt bitte dem Rat und ruft Euer FTP-Programm auf, navigiert in Eurer WordPress Installation unter "/wp-content/plugins/woocommerce/assets/css". Dort findet Ihr die beiden Dateien. Bitte nacheinander mit rechts anklicken und unter "Dateiberechtigung" (z. B. bei FileZilla) die Rechte "666" vergeben. Anschließend könnt Ihr die Einstellungen unter WooCommerce erneut aufrufen. Jetzt sollte alles passen.

Mehrwertsteuer, Versand und Zahlungsweisen unter WooCommerce
So, jetzt schauen wir noch, was sich hinter den Reitern Mehrwertsteuer, Versand und Zahlungsweisen verbirgt. Bitte klickt auf Mehrwertsteuer und nehmt die für Euch richtigen Einstellungen vor. Wenn Ihr Euch mit Eurem Shop an Endkunden richtet, wie es bei mir der Fall ist, dann gebt an, dass Eure Shop-Preise Brutto-Preise sind, also die Mehrwertsteuer bereits enthalten ist. Hierzu aktiviert Ihr auch die Mehrwertsteuer-Berechnung.
Unter Zahlungsweise habe ich PayPal aktiviert und per Drag&Drop an die oberste Stelle gezogen. In den Untermenüs habe ich alle anderen Zahlungsmethoden bis auf Überweisung/Vorkasse deaktiviert. Ich weiß zwar noch nicht, ob ich dies später wirklich zulassen möchte, aber zu Testzwecken bietet sich dies auf jeden Fall an.
Unter Versand habe ich "Versandkostenfrei" an die oberste Stelle gezogen und auch hier zu Testzwecken die "Selbstabholung" aktiviert. Da ich nur Produkte zum Download anbiete, werde ich diesen Punkt, sobald ich sicher bin, dass alles reibungslos funktioniert, wieder deaktivieren.
Da ist schon einiges passiert - WooCommerce und seine Shop-Seiten
Im Hintergrund hat WooCommerce uns schon einige Arbeit abgenommen und viele Shop-Seiten im Vorfeld bereits angelegt. Anschauen könnt Ihr euch dies unter "WooCommerce->Einstellungen" und unter dem Reiter "Seiten". Hier ist es unbedingt erforderlich, dass Ihr eine Shopbasis-Seite anlegt. Dies ist quasi die Startseite Eures Shops. Hier erscheinen dann auch später Eure Produkte. Gerade während des Shopaufbaus empfiehlt es sich, kurze Angaben darüber zu machen, dass hier Euer Shop entsteht, es sich aber derzeit um einen Testshop mit Testprodukten handelt und noch keine Live-Bestellungen vorgenommen werden können. Solltet Ihr noch keine Shop-Startseite haben, dann legt diese bitte jetzt an und nehmt in WooCommerce die entsprechende Zuordnung vor. Die Seite wird wie jede normale WordPress-Seite auch angelegt. Bitte kontrolliert an dieser Stelle auch, ob WooCommerce die Zuordnung der anderen Shop-Seiten korrekt erledigt hat. Diese sollten nämlich von WooCommerce eigenständig angelegt worden sein. Ist dies erledigt, wollen wir noch eine letzte Grundeinstellung vornehmen bzw. prüfen, ob dies notwendig ist oder nicht, bevor wir uns ans Erstellen des ersten Produktes wagen.
WooCommerce Systemstatus
Bitte klickt hierfür unter "WooCommerce" auf den Menüpunkt "Systemstatus". Dies sollte bei Euch dann so oder ähnlich aussehen:

Bei mir wurden zwei Einstellungen rot markiert und entsprechende Änderungshinweise angegeben. Damit später keinerlei Schwierigkeiten bei der Benutzung auftauchen, möchte hier schnell Abhilfe schaffen. Schauen wir uns als erstes den Hinweis unter "WooCommerce-Protokoll" an. Hier besteht eine Schreibbeschränkung, die ich wieder mit FileZilla (mein FTP-Programm) behebe. Hierzu suche ich das entsprechende Verzeichnis und versehe es mit Schreibrechten. Allerdings war in meinem Fall das Verzeichnis überhaupt nicht vorhanden. Also habe ich dies einfach erstellt und kontrolliert, ob die erforderlichen Rechte vorhanden sind. Dann schnell den Systemstatus aktualisiert und siehe da, einen "grünen" Status mehr. Bliebe da noch die Anpassung des WordPress PHP-Menory Limits. Diese Einstelllung nehme ich in meiner "wp-config.php"-Datei vor. Diese findet Ihr in Eurem WordPress-Installationsverzeichnis.
Erhöhung des WordPress PHP-Memory Limits in der wp-config.php
Bitte öffnet dann diese Datei und nehmt folgende Änderung bzw. Ergänzung vor. Fügt diese Zeilen am besten direkt am Anfang nach "<?php" ein Die Zeilennummern lasst Ihr bitte weg.
[php]/* WordPress PHP Memory Limit */
define('WP_MEMORY_LIMIT', '64M');
Sollte dies nicht funktionieren, kann es sein, dass diese Änderung über Euren Hosting-Anbieter vorgenommen werden muss. So, jetzt sollte sprichwörtlich alles im "Grünen Bereich" sein, und wir können unser erstes Produkt anlegen.
Ein Produkt unter WooCommerce anlegen
Alle bisherigen Einstellungen waren vielleicht nicht wirklich spannend, aber dennoch sehr wichtig. Jetzt schauen wir uns aber mit die wichtigste Funktion unter WooCommerce an, nämlich die Produktanlage. Bitte klickt dafür auf den Menüpunkt "Produkte". Hier seht Ihr eine Übersicht der bisher angelegten Produkte. Da wir noch keins angelegt haben, gibt es aber nichts zu bestaunen. Klickt jetzt bitte auf Produkt hinzufügen. Dies funktioniert in den Grundschritten wie das Schreiben eines Beitrages. Als erstes gebt Ihr den Produktnamen ein. Mein erstes Produkt habe ich "Testprodukt 1" getauft. Wenn Ihr schon einen genauen Plan habt, könnt Ihr hier natürlich schon den Namen eines existierenden Produktes angeben.
Anschließend könnt Ihr ganz normal Eure Produktbeschreibung eingeben. Wenn Ihr weiter runter scrollt, findet Ihr noch die Möglichkeit, eine Kurzbeschreibung einzugeben. Ich habe hier "Testprdukt 1 / Kurzbeschreibung gewählt". Diese Kurzbeschreibung ist insofern wichtig, weil wir diese später verwenden, um dem potentiellen Käufer einen Überblick der wichtigsten Produkteigenschaften vor dem Kauf zu geben. Dies ist in Deutschland für die Rechtssicherheit unbedingt erforderlich. Und lieber tun wir an dieser Stelle etwas mehr als zu wenig. Also füllt dieses Feld bei jedem Produkt mit den wichtigsten Eigenschaften wie Farbe, Gewicht etc.
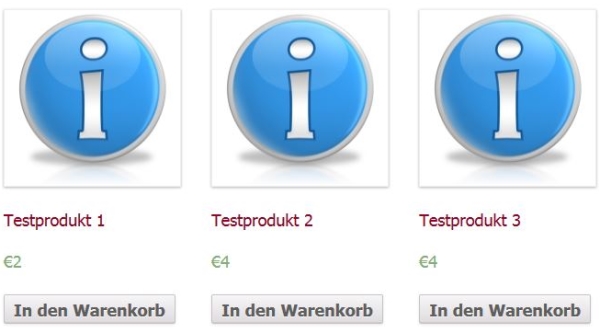
Unter dem Fenster der "Langbeschreibung" müsst Ihr angeben, um was für ein Produkt es sich handelt. Ich gestalte meinen Shop nur mit Download-Produkten. Virtuell bedeutet, dass es sich z. B. um eine Dienstleistung handelt. Jetzt wählt noch eine Artikelnummer und gebt einen Preis ein. Wichtig, Nachkommastellen beim Preis werden durch einen Punkt getrennt! Macht jetzt noch die richtigen Angaben zur Besteuerung und legt das "Beitragsbild" fest. Kling ein bisschen blöd, aber hier ist das Beitragsbild gleich dem Produktbild. Bitte ladet Euch unbedingt ein Produktbild hoch, weil wir dies später benötigen, um das Layout richtig anpassen zu können. Ich habe mir hier einfach ein beliebiges Symbolbild hochgeladen. Seid Euch bitte sicher, dass Ihr entweder das Bild selber erstellt oder Euch die entsprechenden Rechte gesichert habt. Es macht keinen Sinn, bei der Gestaltung des Shops auf das Thema Rechtssicherheit zu achten, um dann gravierende Fehler mit kopierten Bildern und Texten zu machen. Achtet später bei Euren Produkten genau darauf, dass die Abbildungen nicht zu groß sind und dann verkleinert werden müssen. Da einige Produkte abgebildet werden, haben diese einen erheblichen Einfluss auf die Ladezeit der kompletten Seite. Dies ist übrigens bei allen Bildern in Euren Postings und auf Euren Seiten wichtig. Passt diese vor dem Hochladen auf die richtige Größe an und skaliert Sie nicht erst beim Einfügen herunter. Jetzt "veröffentlicht" Euer Produkt und schaut Euch Eure Shop-Startseite an. Diese sollte dann so ähnlich aussehen:

Um das Layout und später auch die Warenkorb-Funktion und die Bestellübersicht richtig beurteilen zu können, habe ich insgesamt drei Testprodukte angelegt. Gut, dieser zweite Teil ist insgesamt etwas umfangreicher geworden, als ich das vorhatte. Ich hoffe, alles war verständlich und hat bei Euch ebenfalls funktioniert. Im nächsten Teil werden wir dann die Shop-Startseite etwas optimieren. Also viel Spaß mit WooCommerce und bis dahin.
[fb_share]






Hallo,
alle Anleitungen hier sind super und funktionieren wunderbar.
Leider habe ich folgendes Problem.
Auf der Shop“übersichts“seite wird nur ein Artikel angezeigt, obwohl genug Platz links und rechts vorhanden ist. Den zweiten Artikel kann ich dann durch klicken auf „Seite 2“ anzeigen lassen. Im Warenkorb etc. wird die volle Breite benutzt.
Ich benutzte WordPress Twenty Fourteen und auf allen anderen Seiten wird die volle Breite genutzt.
Hast du dazu einen Tipp oder so, wäre wunderbar 🙂
Viele Grüße,
Olli
Hallo Oliver,
kann ich Dir leider aus dem Stand auch nicht sagen. Vielleicht kannst Du mir mal einen Link zukommen lassen. Dann schaue ich mir das mal an. Kannst Du gerne auch per Mail schicken, wenn die Seite oder der Shop nicht nicht soweit ist/sind.
Grüße Ralf
Hallo ralf,
bin glaube ich schon einen schritt weiter gekommen, aber ich komme gerne auf dein angebot zurück sollte ich doch noch scheitern 😉
Vielen Dank und Grüße.
oliver
Hat alles super geklappt und Top erklärt.
Ich habe allerdings ein Problem und zwar:
Ich habe ein einfach Produkt erstellt mir wird aber kein „add to card“ button angezeigt
Hallo Pascal,
erscheint da gar nichts oder vielleicht ein Button „weiterlesen“. Hast Du vielleicht das Bestandsmanagement aktiviert und keine Bestand auf dem Artikel?
Grüße
Ralf
Hallo Karl-Heinz,
kann nicht genau nachvollziehen was Du meinst. Wo steht das denn mit den „Ähnliche Produkte“. Kannst Du mir das genauer beschreiben?
Danke und Grüße
Ralf
Hi, ich möchte bei der Artikelanzeige die „Ähnliche Produkte“ deaktivieren. In den normalen Einstellungen kann ich diese Option nicht finden.
Kann mir jemand dabei helfen das vielleicht im Sourcecode zu steuern?
vielen herzlichen Dank für die Mühe!
Karl-Heinz
hi,
ich hatte das Problem auch, ich hab in
*/wp-content/plugins/woocommerce/templates/single-product/ related.php
einfach alles gelöscht, die leere Datei wieder hochgeladen und läuft.
du bist der beste